近年スマホが普及し、直近ではスマホ保有率85%近くになります。飲食店選びにおいても、各個人で保有しているスマホを通して調べる方が大多数になるかと思います。そのため、飲食店に関する情報もいかに『スマホ』で調べやすいか、またわかりやすい情報になっているかが重要になります。
今回、こちらの記事では主要グルメサイトの1つ「ホットペッパーグルメ(以下HPG)」の店舖ページをスマホでみやすいようにするための編集のポイントをご紹介したいと思います。

ホットペッパーページのスマホ最適化
HPGへの有料掲載を行なっている飲食店様向けにスマホ版ページを最大限活用するための編集ポイントをまとめました。ホットペッパー内での検索やユーザーからの見られ方に影響を及ぼす可能性が高い部分をピックアップしております。まずは、この項目の確認と改善から取り組むことをおすすめ致します。
チェック項目の紹介と説明
こちらでは、実際の店舖のスマホページを確認しながら、チェック項目を確認していきたいと思います。
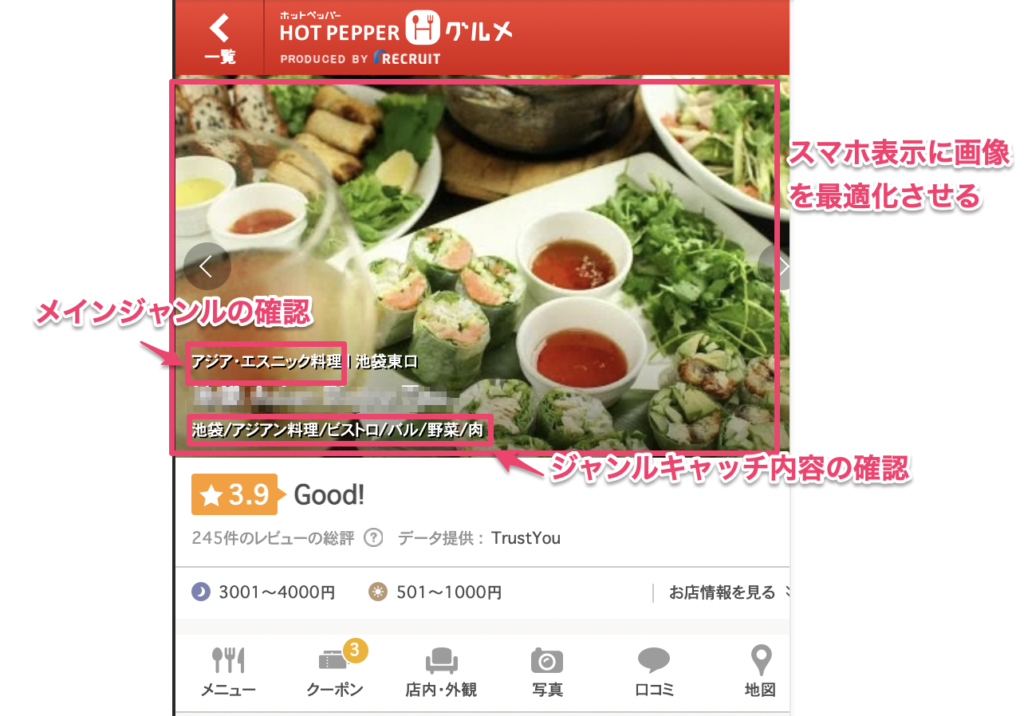
店舖TOP(スライド画像・ジャンル設定など)

スライド画像(スマホ優先のサイズ調整)
ホットペッパーグルメで使用する画像は正方形サイズが最も適しています。ただ、スマホ版のTOPページのファーストビューについては長方形サイズまた、下段部分は店名・ジャンル・キャッチコピー等で隠れてしまうため、使用する画像選定と調整が必要になります。
ジャンル設定
メインジャンル表示。検索時の業態ジャンルになります。ユーザー検索時にヒットしやすいジャンルを選ぶ必要があります。一方で、参画店舖数が多いジャンル(居酒屋など)に設定すると検索上位に表示される高プラン掲載でない発見されにくいため注意が必要です。
※推奨サイズは下記になります(引用元:ホットペッパー)
サイズ:あまり大きな画像をアップするとエラーになることがありますのでご注意ください。目安としては長辺600ピクセル以上1280ピクセル以下、短辺1024ピクセル以下となります。
お店ジャンルキャッチ(20文字)
店舖の特徴を表すキャッチコピー20文字になります。
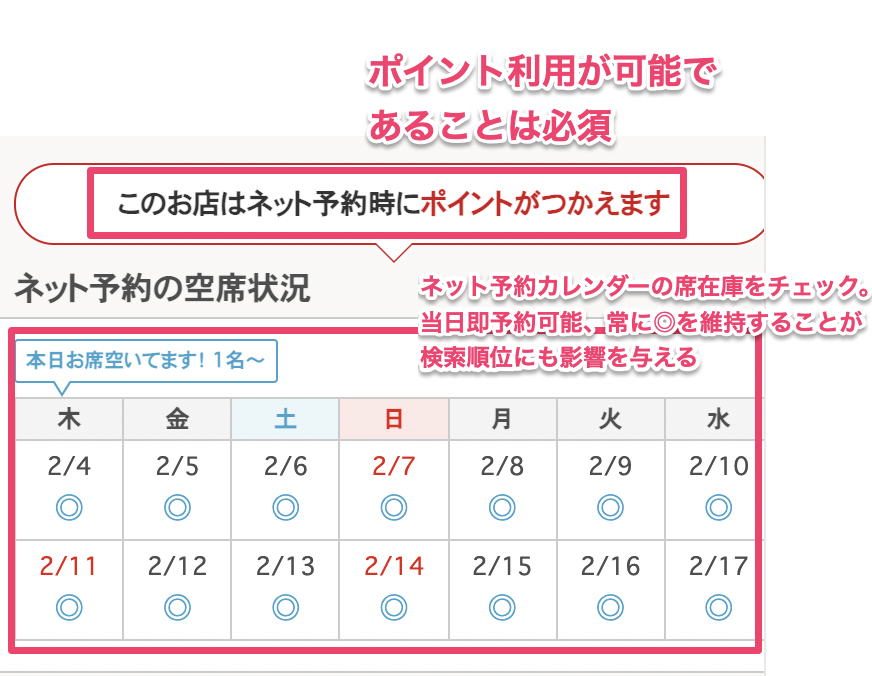
ネット予約カレンダーの空席状況

ネット予約の空席状況は日々、しっかり管理する必要があります。現在のグルメサイトではネット予約の空席在庫の空き状況が多いと検索アルゴリズムにも優位に働きます。そのため、常に予約可能な状況を維持することがシンプルに重要になります。また、ネット予約を活用されるユーザーはポイント獲得や使用を目的にしていることも多いです。必ずポイントプログラムに参画しているかどうかは確認しておきましょう。
お店のおすすめポイント(店舖TOP)

おすすめポイント(画像2枚+キャッチコピー)
→PC画面の1、2番めが対応している
おすすめ料理(画像2枚+キャッチコピー)
→PC画面、店長のおすすめ料理、1、2番めが対応している

こだわりの空間
→PC画面、こだわりの空間づくり、1、2番め対応している
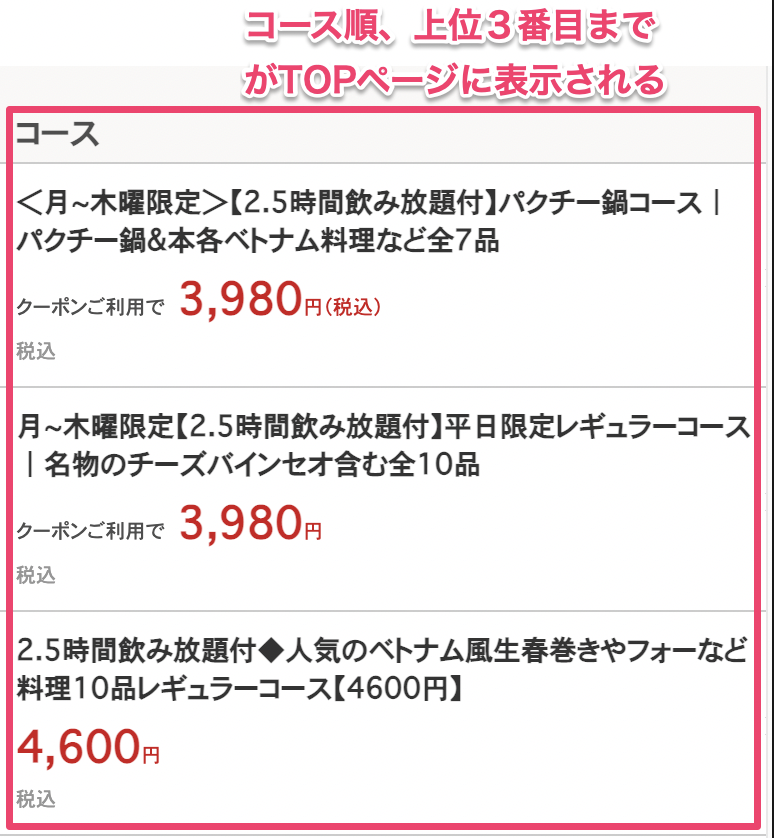
コースのスマホ表示状況

上位3コースが店舖TOPに表示されている
→画像表示あり。コースイメージ画像の表示も必須。
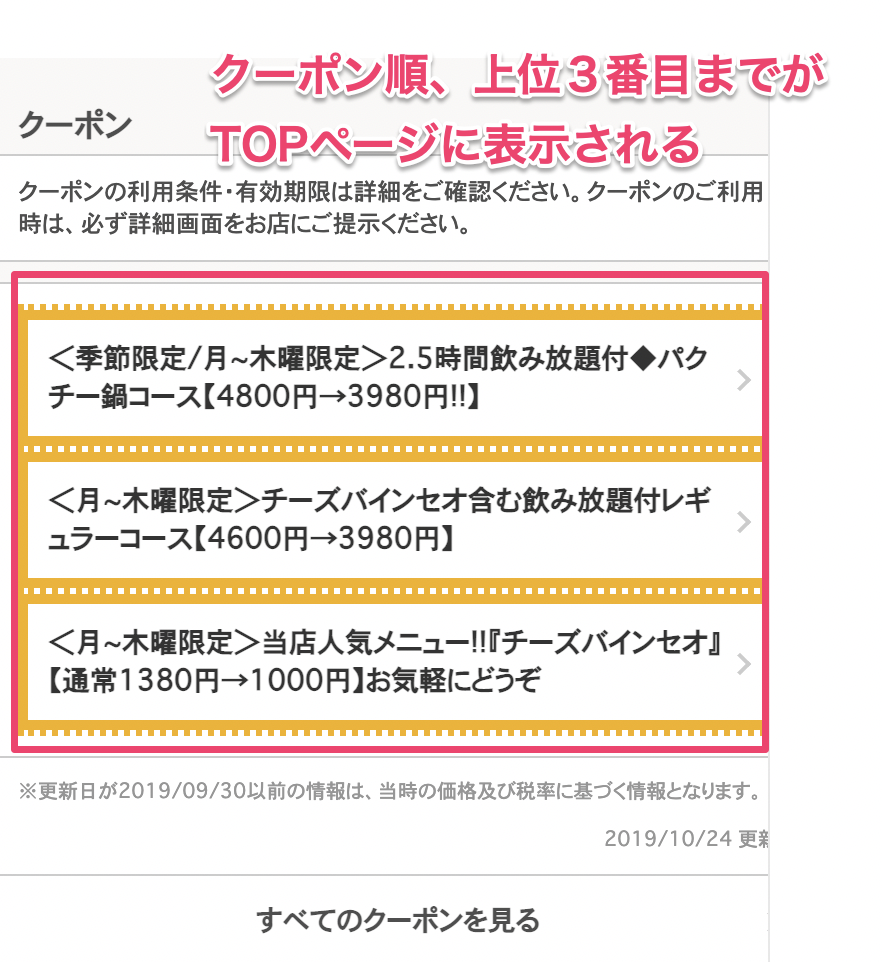
クーポンのスマホ表示状況

クーポン→上位3コース表示されている
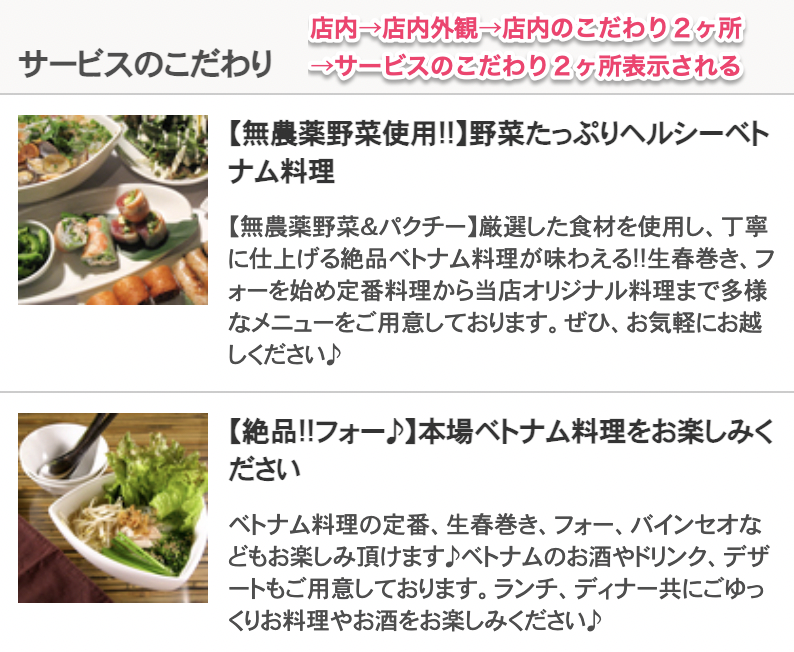
お店のこだわり(店内ページ※店内・外観)


●メニュー→料理→料理のこだわり
→2ヶ所登録可能
●店内→店内外観
→店内のこだわり2ヶ所→サービスのこだわり2ヶ所
検索画面一覧

検索TOPページ(チェック項目)
- 検索時画像3枚→TOP画像・店長おすすめ料理①②・こだわり空間①②
- 平均予算入力項目/総席数+備考入力項目
- クーポン情報→上位1つ
- コース情報→上位2つ
- ネット予約→直近一週間カレンダー
まとめ
今回、主要グルメサイトの1つ「ホットペッパーグルメ」スマホ最適化についてご紹介させていただきました。ホットペッパーの強みとしては、ポイント付与とネット予約機能になります。グルメサイトの中でいち早くスマホ最適化やアプリへ移行し、現代のスマホユーザーに対応してきました。現在もエリアやユーザー特性によって集客効果のあるなしに差はあるものの、影響力のあるグルメサイトの1つになります。
この機会にぜひ、スマホでどのように自店舖をアピールしていくかを見直してみてはいかがでしょうか?
<今回ご協力頂いた店舖はこちら>