近年スマホが普及し、直近ではスマホ保有率85%近くになります。飲食店選びにおいても、各個人で保有しているスマホを通して調べる方が大多数になるかと思います。そのため、飲食店に関する情報もいかに『スマホ』で調べやすいか、またわかりやすい情報になっているかが重要になります。
今回、こちらの記事では主要グルメサイトの1つ「ぐるなび」の店舖ページをスマホでみやすいようにするための編集のポイントをご紹介したいと思います。
ぐるなびページのスマホ最適化
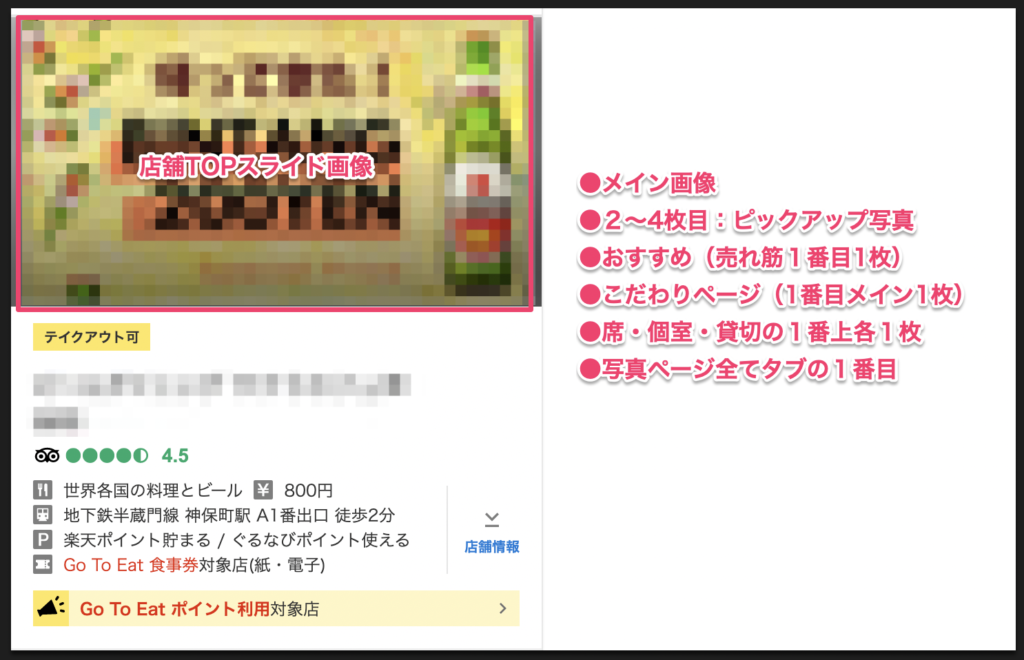
TOPスライド画像の設定
こちらは以下の項目に挿入されている画像が選択されています。スライドする画像を意図的に操作したい場合はこちらの画像を変更することで対応可能になります。

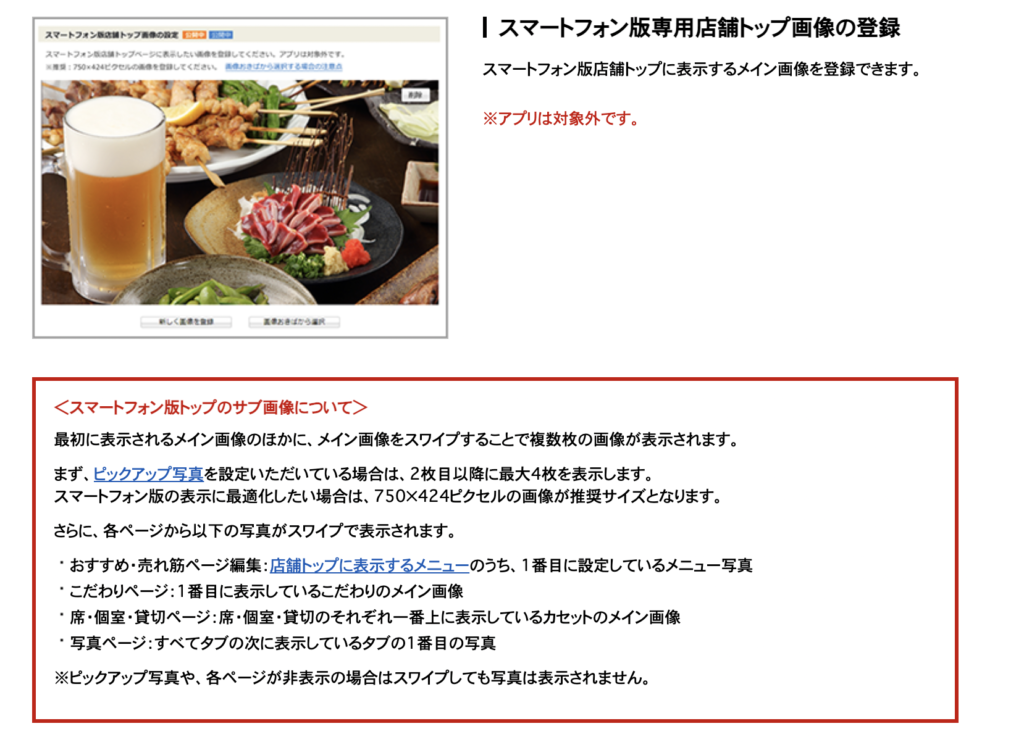
- メイン画像(スマホ専用画像を設定※詳細は下記記載)
- 2~4枚目:ピックアップ写真
- おすすめ(売れ筋1番目1枚)
- こだわりページ(1番目メイン1枚)
- 席・個室・貸切の1番上各1枚
- 写真ページ全てタブの1番目

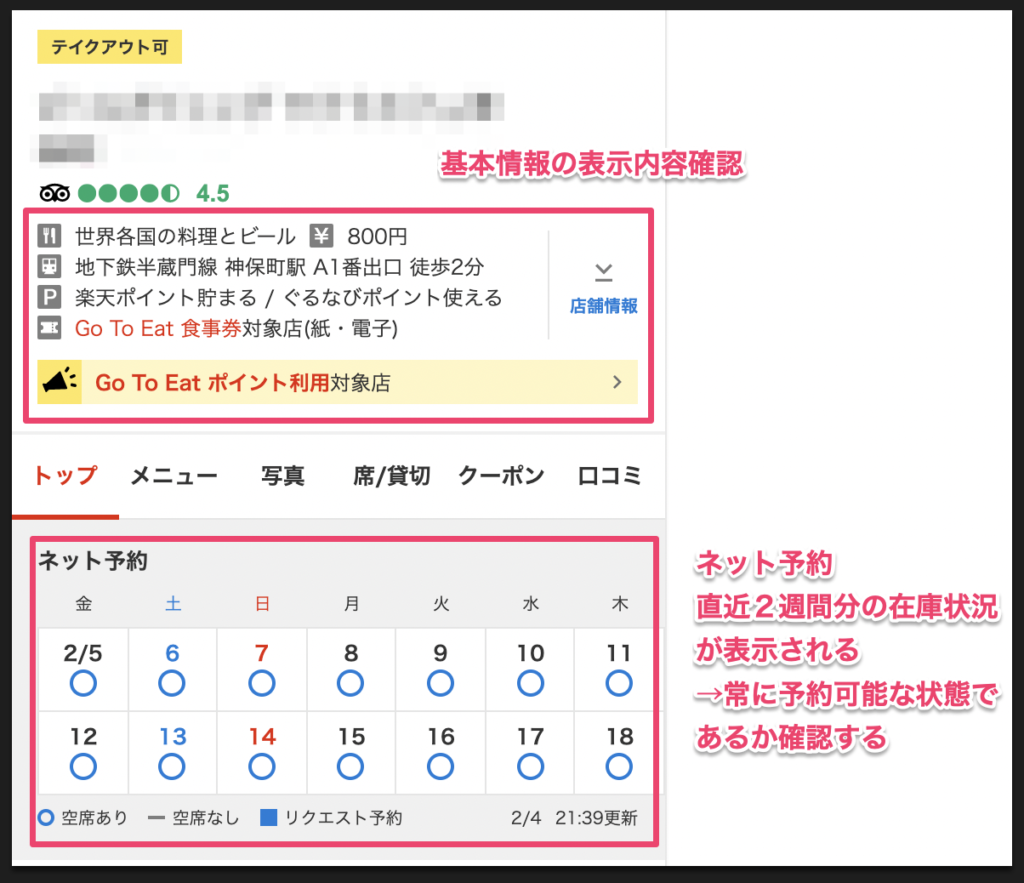
TOPページチェック



- ネット予約二週間分
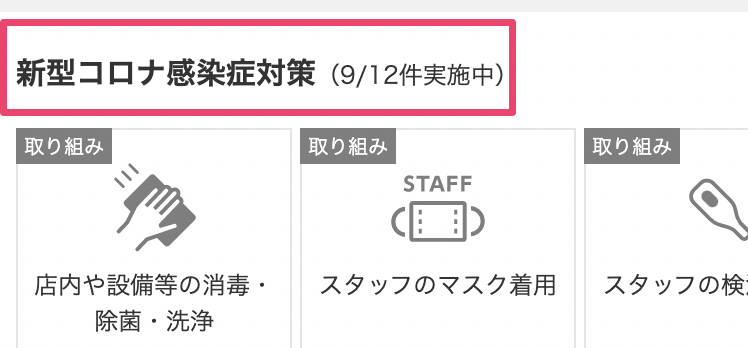
- コロナ対策
- お店こだわり3番目まで
- 50文字PR
- 200文字PR
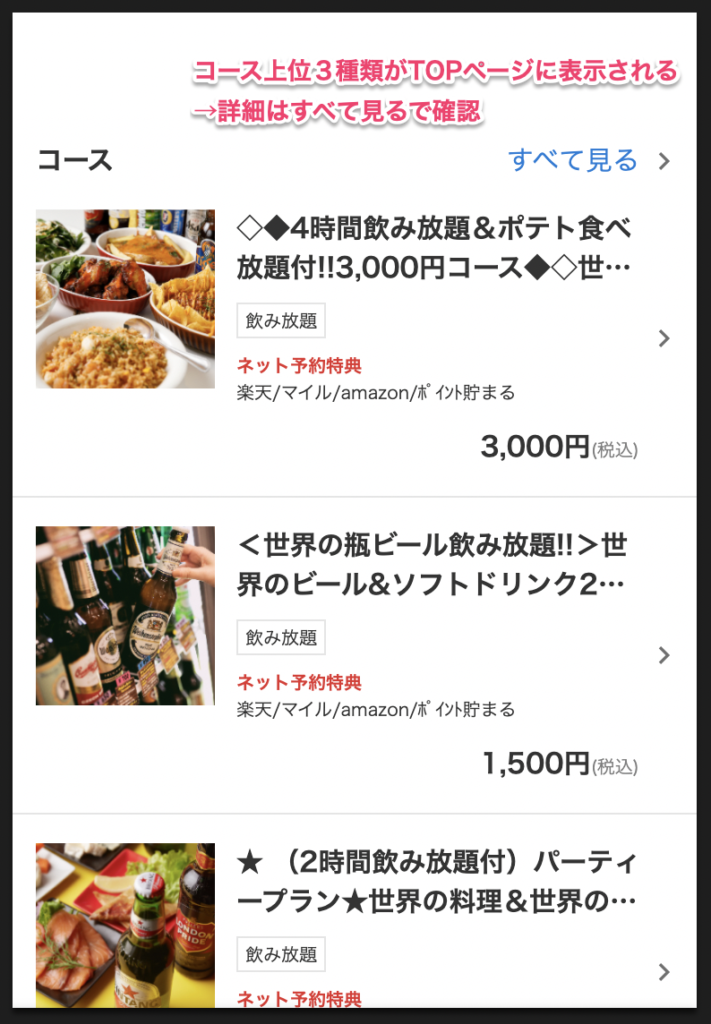
コース表示項目
上位3種コースが重要になる

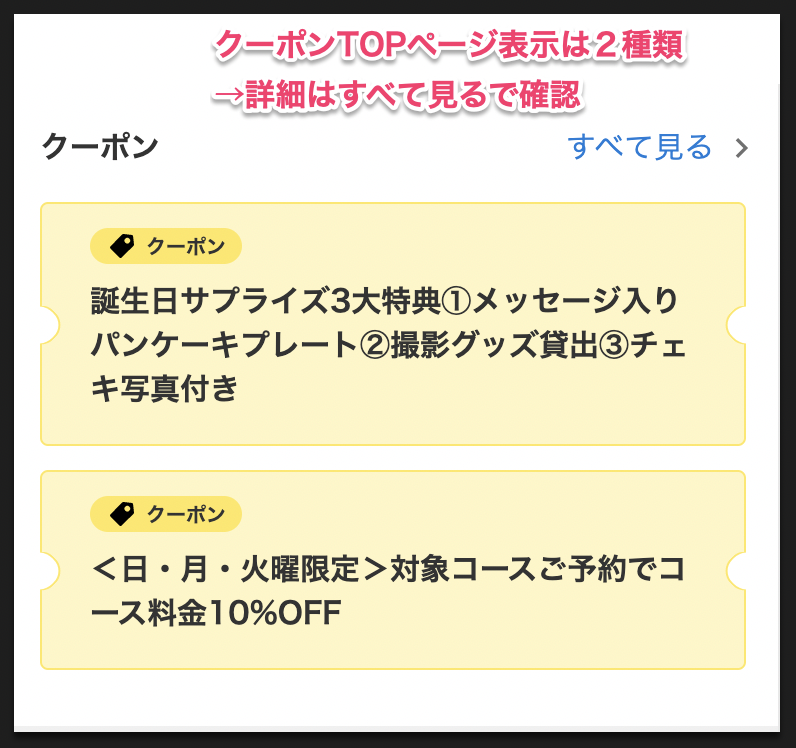
クーポン表示項目
上位2つのクーポンが特に重要になる

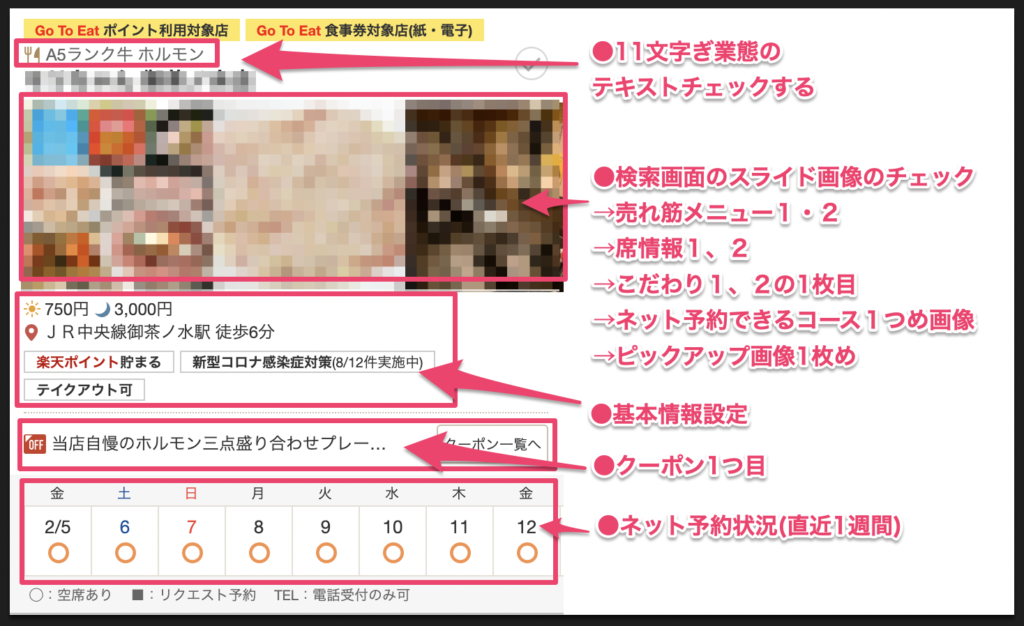
検索一覧画面の確認

検索TOPスライド画像
- 売れ筋メニュー1・2番目
- 席情報1・2番目
- こだわり1、2の1枚目
- ネット予約できるコース1つめ画像
- ピックアップ画像1枚目
まとめ
今回、主要グルメサイトの1つ「ぐるなび」スマホ最適化についてご紹介させていただきました。ぐるなびは楽天と提携したことにより楽天ポイントを活用した集客施策が好調です。これまで積み重ねてきた店舖数や飲食店情報と楽天が持つインターネットビジネスのノウハウを活用し、今後も主要グルメサイトとしての力を発揮していくと予想されます。
この機会にぜひ、スマホでぐるなびページを確認し、どのように自店舖をアピールしていくかを見直してみてはいかがでしょうか?